max-width:600px以下で管理バーの位置がズレる現象が発生
カテゴリー : WordPress
長らく放置していたこちらのサイトですが、内容を整理しつつもちょっとずつ更新を再開させていこうかなと思い立ちまして、ひとまず化石化寸前だったWordpressのバージョンを最新のものに引き上げた後、とりあえず簡易的にでもスマホで見て苦じゃない程度のレスポンシブなデザインにはしておこうと思いブラウザのサイズをいじりながらせこせこと作業を始めた矢先、さっそく問題が発生いたしました。

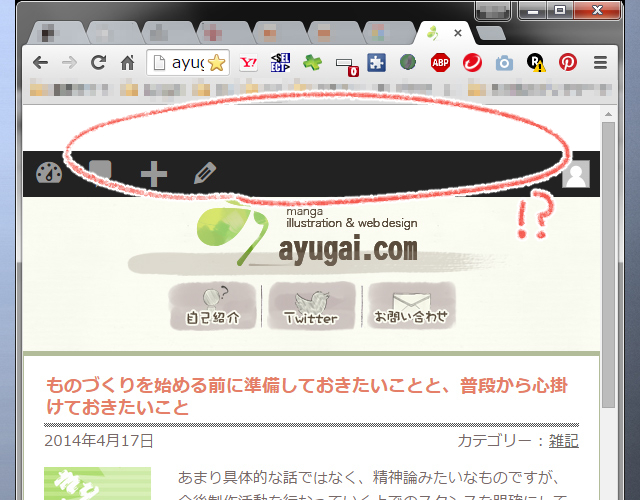
ログイン時にブラウザ上部に固定表示される管理バー(admin bar)の位置がなんか変…、というか完全にサイトに食い込んでますね。最上部に白い空白ができてるし。
管理者にしか分からない現象なので気にする必要はないと言えばそれまでなのですが、やはり気持ちが悪いです。
最新版のWordpressはブラウザの横幅によって(CSSのMedia Queriesの制御で)管理バーのデザインがレスポンシブに変化する仕様になっているのですが、どうやら横幅が600px以下になるとこのデザイン崩れが発生する模様。
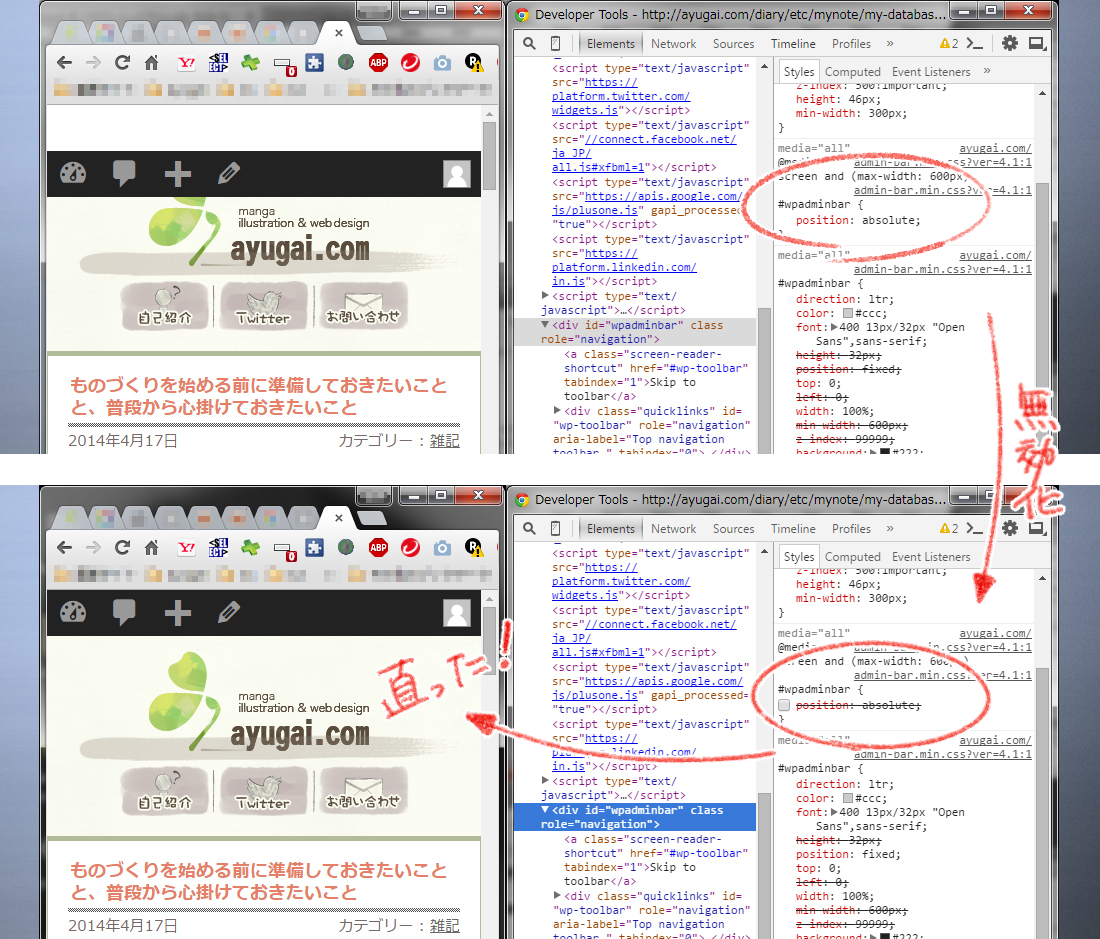
Chromeのデベロッパーツールで探りを入れた所、どうやら下記のcss設定が悪さをしているようでした。
@media screen and (max-width: 600px)
#wpadminbar {
position: absolute;
}
※記述箇所→../wp-includes/css/admin-bar.min.css
画像の通り、管理バー要素(#wpadminbar)のposition:absolute;を無効にすれば次点のposition:fixed;が適応されて本来の表示に戻るのですが、このCSSの設定はそもそもWordpress側でデフォルトでされているものですし、それを無理矢理修正することで解決→やったぁ!というのも違う気がします。
そもそも私が運営している別のサイトではこのようなデザイン崩れは起きていませんし、どうやらこのサイト自体のデザインに原因がありそうなわけです。
ってことで再びせこせこ調べてようやく分かりました。
このサイトはデザインの関係上、body {position: relative;}としているのですが、これがデザイン崩れの元凶だったようです。
ログイン時のWordpress使用サイトは、bodyに管理バーと同じ高さ分のmargin-topが強制的に設定され、サイト全体が押し下げられることでウインドウ上部に空白ができ、そこに管理バーが埋め込まれるような形で表示されるようになっています。
本来であればposition:absolute;の絶対配置なので、基準地点をウインドウの左上と認識しそこにピタッとくっつく形で表示されるのですが、この管理バー(#wpadminbar)の丁度親要素にあたるのがbody要素になっており、そのbody要素のpositionがrelativeであるとmargin-topを指定されたbodyの位置からの絶対配置となってしまい、bodyにつられる形で管理バーも下がって見え、結果ウインドウ上部に空白が出来てしまうような間抜けな表示になってしまっていたというわけです。
なるほどー、と納得したものの、いやいやそもそも#wpadminbarにposition: absolute;なんて無意味な指定がされていなければ良かっただけの話では?という突っ込みをせざるを得ません。
謎ですね。
まとめ
ってことで、admin-bar.min.cssを直接書き換えてもいいのですが、バージョンアップの度にそこのみを書き換え直すのは非常に面倒なので、下の記述を自前のCSSに加えて修正完了。
@media screen and (max-width: 600px) {
#wpadminbar {
position: fixed!important;
}
}
まぁbodyにrelative指定をしないマークアップをすれば済む話ではあるのですが、なんとなくWordpressのよく分からない仕様に抗う気持ちも込めて力技で解決してみました。
bodyにposition:relative;の指定をしている人は要注意です。